- 티스토리 블로그 관리 -> 왼쪽 메뉴 꾸미기 -> 스킨 편집

- html 편집 클릭

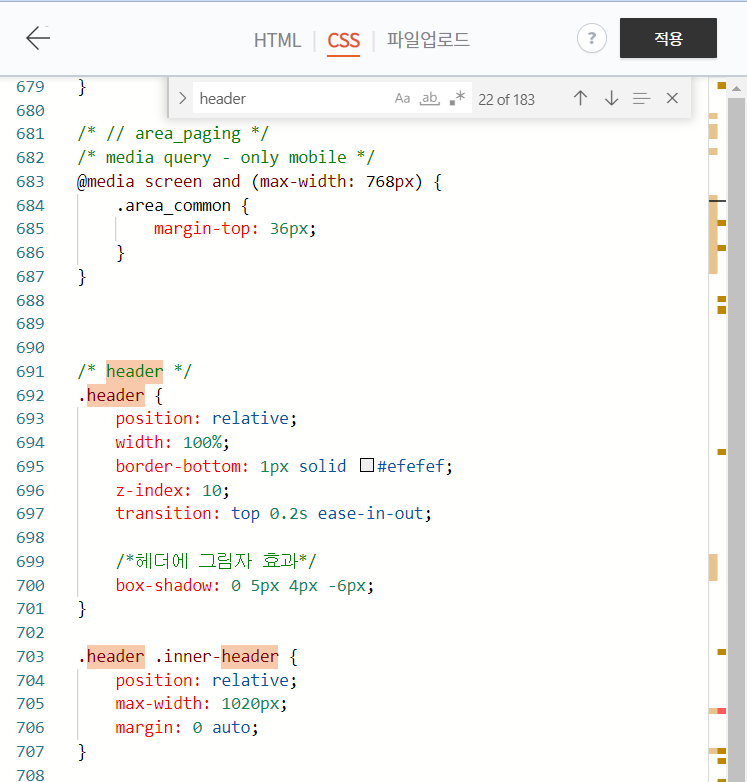
- ctrl + f 누르고 header
1) 상단바 고정
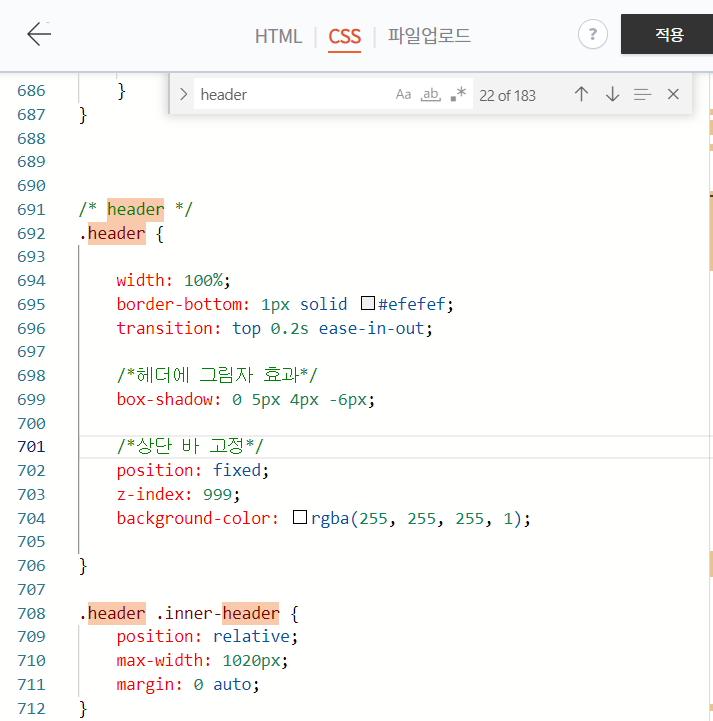
왼쪽 사진에서 오른쪽 사진으로 코드를 수정 => 상단바 고정 이라는 주석 아래의 코드 3줄!


/* header */ 아래에 있는 코드를 밑의 코드 블럭으로 바꿔준다.
그림자 효과는 뭔가 너무 단조로워보여서 넣어준 것이다. 넣고싶으면 넣고 싫으면 그냥 코드를 빼버리면 된다.
헷갈릴까봐 상단바 고정부분 말고 그낭 .header 전체의 코드를 적어놓았다.
상단바가 계속 상단에 고정되어 있어야하기 때문에, position이 relative에서 fixed로 바뀌었고, 상단바가 가장 최상위에 있어야 하기 때문에 만약의 경우에 대비해 가장 최상단이 되도록 z-index를 999로 줬다. 상단바의 색은 흰색으로하기 위해 rgba(255,255,255,1)로 주었는데, 마지막 1은 투명도이다. 더 투명하게하고싶으면 0~1사이의 숫자를 넣으면 된다. 숫자가 작아질 수록 투명도가 높아진다.
/* header */
.header {
width: 100%;
border-bottom: 1px solid #efefef;
transition: top 0.2s ease-in-out;
/*헤더에 그림자 효과*/
box-shadow: 0 5px 4px -6px;
/*상단 바 고정*/
position: fixed;
z-index: 999;
background-color: rgba(255, 255, 255, 1);
}- ctrl + f 누르고 main
상단바가 고정되면서 그 밑에있는 main 화면과 겹치기 때문에 margin-top을 이용하여 상단바의 공간을 확보해준다.
pc와 태블릿/모바일을 따로 따로 적용해줘야 한다.
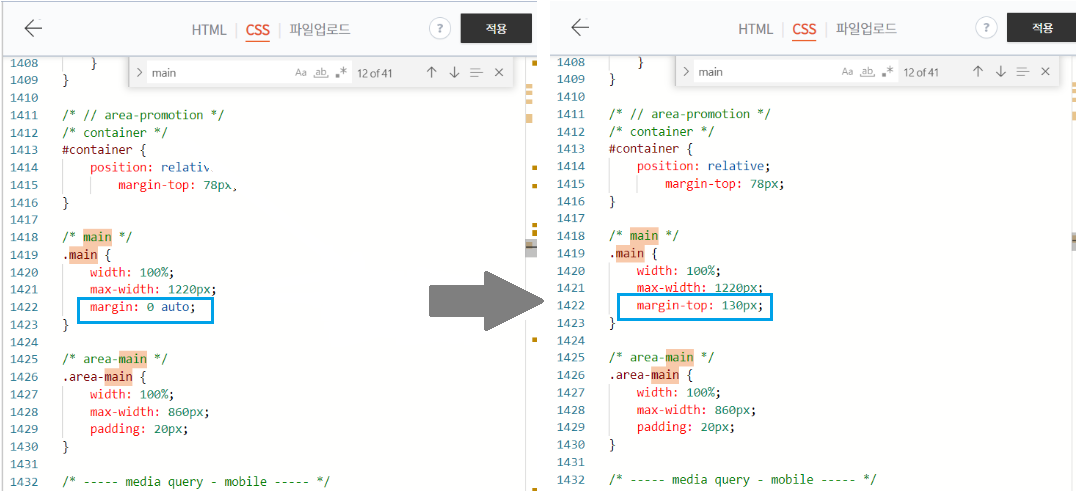
1) pc 화면

/* main */ 아래에 있는 코드를 밑의 코드 블럭으로 바꿔준다.
/* main */
.main {
width: 100%;
max-width: 1220px;
margin-top: 130px;
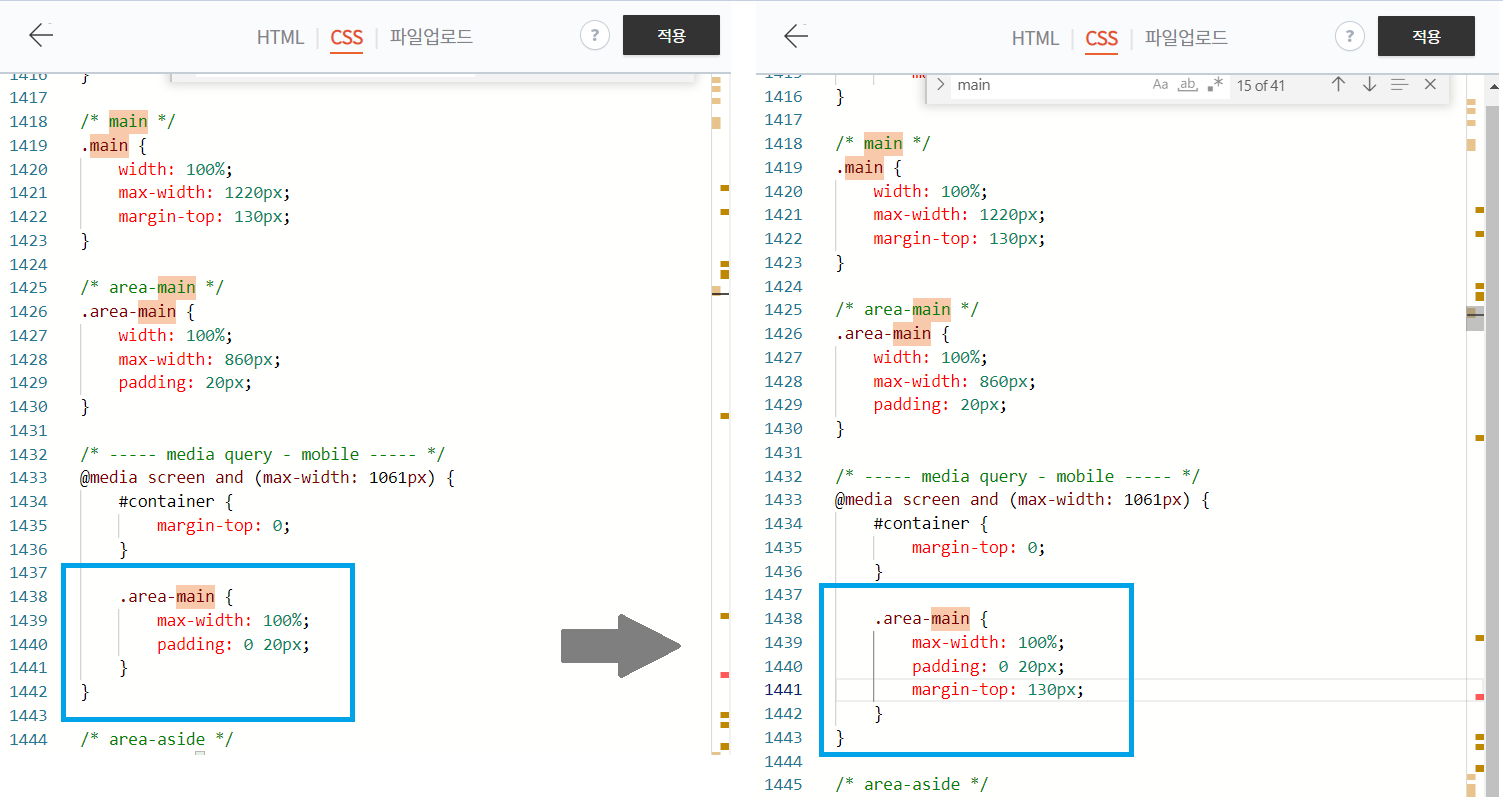
}2) 태블릿 / 모바일 화면

/* ----- media query - mobile ----- */ 아래에 있는 코드를 밑의 코드 블럭으로 바꿔준다.
위의 사진에 있는 파란 네모 안의 코드와 같은 코드이다.
.area-main {
max-width: 100%;
padding: 0 20px;
margin-top: 130px;
}'Web > 티스토리 꾸미기' 카테고리의 다른 글
| 티스토리 오디세이(Odyssey) 스킨에 블로그 관리 | 글쓰기 | 방명록 버튼 추가하기 (0) | 2023.01.25 |
|---|---|
| 티스토리 오디세이(Odyssey) 스킨에 수정 / 삭제 버튼 추가하기 (0) | 2023.01.25 |