CSS
= Cascading Style Sheet
우리는 그 중 style에 집중!
1. HTML과 CSS
CSS는 HTML과 다른 독립적 언어지만 HTML을 떠나서 살 순 없음
HTML을 디자인하기위해 고안되었기 때문
처음엔 HTML밖에 없었지만, 정보에 집중하기 위해 디자인과 관련된 tag는 퇴출시키고 CSS라는 별도의 언어가 그 일을 담당하게됨
그만큼 HTML은 정보에 집중하고 CSS는 디자인에 집중하는 언어다.
- HTML과 CSS는 완전히 다른 체계를 가진 언어
=> 어떻게 페이지 안에서 공존??
그때 사용하는 태그 : style
style이란 태그가 나오면 그 뒤는 css언어로 코드를 이해 - 파일 디렉토리 안에 있는 파일에 접근할때 '파일 디렉토리 명/파일명' 순으로 적기
=> http://localhost/css/ex_css_1.html
2. 기초 문법
1) h1{color:red}
- h1은 선택자(selector)
- {}안은 서술(description) 어떤 효과를 선택자에게 줄 것인가가 기술됨
2) h1 {color:red; font-size:10px}
- font-size : 글꼴 크기
- px : 픽셀, 크기의 단위
- 속성 구분자 ';' 로 나눠진 덩어리 하나 하나를 속성(property)이라 부름
- 속성 부분이 너무 길어지면
h1 {
color:red;
font-size:10px
}
로 사용해도 무방
3) h1,h2 {color:red; font-size:10px}
- h1,h2둘다에 속성 추가됨
4) h2{text-decoration:underline;}
- h2에 밑줄 효과 넣음
5) header h1 {border:1px solid red;}
- header 태그 하위 h1 태그에만 효과 주고싶을 때
예시
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
h1,h2 {
color:red;
font-size:10px
}
h2{text-decoration:underline;}
header h1 {
border:1px solid red;
}
</style>
</head>
<body>
<header>
<h1>CSS</h1>
</header>
<h2>JavaScript</h2>
<h3>HTML</h3>
<h1>PHP</h1>
</body>
</html>
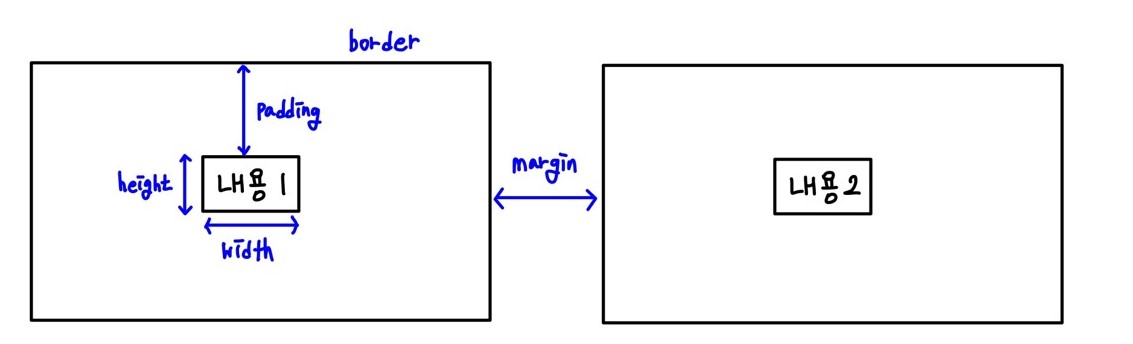
3. 박스 모델
: css를 이용해서 HTML태그들의 위치, 부피, 여백등을 지정하는 것
css를 이용해서 태그들의 디자인을 하는 과정에서 가장 중요하게 사용되는 모델

1) boarder(테두리)
: tag 주변에 테두리 만듦
- border: 숫자px 색 테두리 선 종류;
ex) border:1px red solid; (띄어쓰기 된 부분 무조건 띄워야함, border 뒤의 것들 순서 바껴도 문제 X) - 테두리 선 종류
solid (간선)
dotted (점선) - 특정 값에 효과를 주고싶으면 id 설정하면 됨!
=> 그 뒤에 #아이디 {주고싶은 효과} 하면 특정 값에 효과 들어감
id는 html과 css에 정의 되어 있는 속성
#은 id를 나타내는 특수 기호
2) padding
: 내용과 border 사이 간격
- padding:숫자px;
=> 테두리와 글자 사이에 간격 숫자 만큼 생김
3) margin
: margin은 어떤 tag의 테두리와 다른 tag 사이의 간격
- margin:숫자px;
=> 테두리 밖과 숫자만큼 간격 생김
4) height
: 태그 높이
5) width
: 태그 너비
4. float
: 웹 페이지의 레이아웃을 디자인할때 중요하게 사용되는 속성
두 개의 컨텐츠가 나란히 화면에 배치되게 하는 기능을 가짐
1) float:left
: float를 가진 컨텐츠가 왼쪽으로 감
2) float:right
: float을 가진 컨텐츠가 오른쪽으로 감
'Web' 카테고리의 다른 글
| [생활 코딩] 웹 에플리케이션 만들기 수업 따라하기 (0) | 2022.08.03 |
|---|