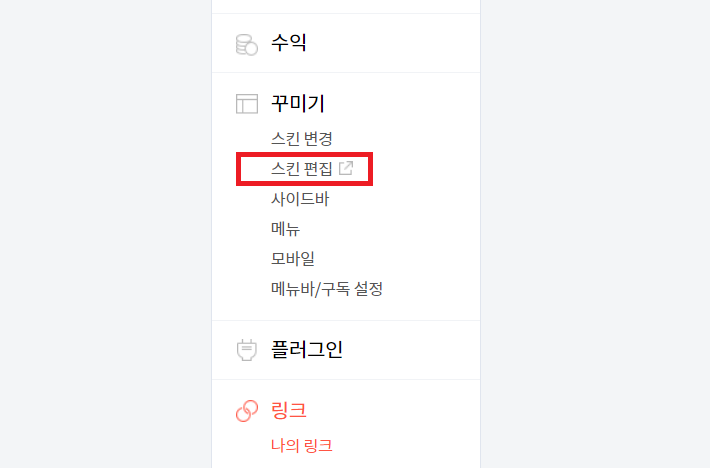
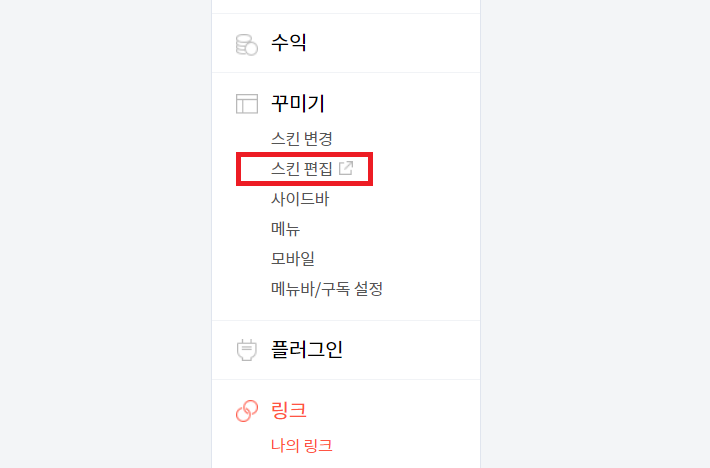
티스토리 블로그 관리 -> 왼쪽 메뉴 꾸미기 -> 스킨 편집 html 편집 클릭 ctrl + f 누르고 header 1) 상단바 고정 왼쪽 사진에서 오른쪽 사진으로 코드를 수정 => 상단바 고정 이라는 주석 아래의 코드 3줄! /* header */ 아래에 있는 코드를 밑의 코드 블럭으로 바꿔준다. 그림자 효과는 뭔가 너무 단조로워보여서 넣어준 것이다. 넣고싶으면 넣고 싫으면 그냥 코드를 빼버리면 된다. 헷갈릴까봐 상단바 고정부분 말고 그낭 .header 전체의 코드를 적어놓았다. 상단바가 계속 상단에 고정되어 있어야하기 때문에, position이 relative에서 fixed로 바뀌었고, 상단바가 가장 최상위에 있어야 하기 때문에 만약의 경우에 대비해 가장 최상단이 되도록 z-index를 999로 줬다..